Bạn có biết: Thẻ Alt là gì? Vai trò thẻ Alt thế nào? Điểm khác giữa thẻ Alt và Title image là gì? Làm sao để tối ưu thẻ Alt chuẩn SEO?… Nếu bạn đã gặp những câu hỏi này và chưa tìm được câu trả lời thỏa đáng thì hãy đọc ngay bài viết dưới đây nhé!
Trong phạm vi bài viết này, muabacklink.vn sẽ giúp bạn tháo gỡ mọi vướng mắc về thẻ Alt và cách sử dụng đúng chuẩn nhất và đạt hiệu quả cao.
Tổng quan về thẻ Alt
Thẻ Alt là gì?

Để tìm hiểu sâu hơn về thẻ Alt trước tiên chúng ta cần nắm được thẻ Alt là gì. Alt là viết tắt của cụm từ Alternative information với nghĩa là: thông tin thay thế. Đây là đoạn văn được viết ra với mục đích mô tả một cách ngắn gọn nội dung của hình ảnh.
Thẻ Alt giúp Google hiểu được hình ảnh này nói về vấn đề gì để trả về kết quả tìm kiếm cho người dùng chính xác hơn. Ngoài ra, thẻ Alt không chỉ cung cấp thông tin cho công cụ tìm kiếm mà nó còn cung cấp thông tin cho người dùng. Trong một số trường hợp hình ảnh không thể hiển thị trong bài viết thì thẻ Alt giúp người đọc vẫn hiểu được hình ảnh bị mất có nội dung gì.
Như vậy, đây là yếu tố quan trọng không nên bỏ qua trong SEO onpage.
Xem ngay: Textlink là gì? Cách để vận dụng textlink một cách hiệu quả?
Vai trò của mô tả Alt là gì?
Dù thẻ Alt không được coi trọng bằng từ khóa, tiêu đề hay mô tả nhưng nó vẫn mang những ý nghĩa và vai trò nhất định.
Như chúng ta cũng biết, hình ảnh trong bài viết là thứ mà công cụ tìm kiếm hoặc robot không thể hiểu và tìm được. Vậy nên, thẻ Alt được tạo ra nhằm cải thiện sự thiếu sót ấy của công cụ tìm kiếm. Thẻ Alt tạo ra một đoạn nội dung văn bản mô tả mà trình tìm kiếm có thể lý giải được, hiểu được nội dung của hình ảnh. Nhờ đó, chúng ta có thể thấy vai trò chính của thẻ Alt là gì.
Mặc dù Google không thể hiểu được nội dung của hình ảnh nhưng nó có thể nhận biết hình ảnh màu gì, bố cục ra sao, chất lượng ảnh như thế nào. Và phần nội dung hình ảnh được thay thế bởi thẻ Alt chứa từ khóa.
Dù thẻ Alt không được coi trọng bằng từ khóa, tiêu đề hay mô tả nhưng nó vẫn mang những ý nghĩa và vai trò nhất định.
Như chúng ta cũng biết, hình ảnh trong bài viết là thứ mà công cụ tìm kiếm hoặc robot không thể hiểu và tìm được. Vậy nên, thẻ Alt được tạo ra nhằm cải thiện sự thiếu sót ấy của công cụ tìm kiếm. Thẻ Alt tạo ra một đoạn nội dung văn bản mô tả mà trình tìm kiếm có thể lý giải được, hiểu được nội dung của hình ảnh. Nhờ đó, chúng ta có thể thấy vai trò chính của thẻ Alt là gì.
Mặc dù Google không thể hiểu được nội dung của hình ảnh nhưng nó có thể nhận biết hình ảnh màu gì, bố cục ra sao, chất lượng ảnh như thế nào. Và phần nội dung hình ảnh được thay thế bởi thẻ Alt chứa từ khóa.
Tuy nhiên, không phải chỉ cần sử dụng thẻ Alt tốt thì ảnh bài viết của bạn sẽ đạt hiệu quả cao mà khi đăng bạn cần chú ý chọn ảnh kỹ lưỡng. Để tối ưu nhất có thể cho ảnh, bạn cần chọn những tấm ảnh đẹp và chất lượng cao, hình ảnh đẹp.
Ngoài ra, thẻ Alt còn có vai trò giúp người dùng hình dung rõ nét hơn nội dung được đề cập đến khi bức ảnh quá trừu tượng.
Vị trí của thẻ Alt

Mỗi nền tảng sẽ có những cách khác nhau để bạn thêm thẻ Alt cho hình ảnh. Tuy nhiên, chung quy lại là thẻ Alt sẽ được chưa trong tag <img> : <img src=”myimage.png” alt=”nike_air_zoom” />.
Lưu ý khi dùng thẻ Alt
Bạn cần lưu ý những điểm sau đây khi dùng thẻ Alt để mô tả hình ảnh:
Nội dung được đề cập ở thẻ Alt phải chứa từ khóa nhưng không được nhồi nhét một cách cố ý vì Google không thích điều này. Nội dung thẻ cần phải ngắn gọn, súc tích, tập trung vào chủ đề. Không nên ưu tiên thẻ Alt hơn những mục chính như tiêu đề, mô tả trừ những bài viết có nội dung chính là hình ảnh.
Sự khác nhau giữa thẻ Alt và Title image
Trước khi phân tích tìm ra sự khác nhau giữa chúng, ta cần hiểu thế nào là Title image. Title image là một bổ sung khác mà có thể được thêm vào thẻ hình ảnh trong HTML. Nó được dùng để cung cấp một tiêu đề cho hình ảnh của bạn.
Như vậy, ta có thể thấy điểm khác nhau giữa thẻ Alt và Title image nằm ở nội dung của Title image không được hiển thị nếu hình ảnh không thể trình chiếu được. Ngược lại, người dùng có thể nhìn thấy chúng khi di chuột lên hình ảnh đó.
Dù thẻ Alt và Title image được thêm vào nội dung bài với hai cách khác nhau. Nhưng chúng đều là mang ý nghĩa và vai trò quan trọng để tối ưu hóa hình ảnh trong bài viết chuẩn SEO.
Hướng dẫn tối ưu thẻ Alt chuẩn SEO
Để bài viết đạt chuẩn SEO thì hình ảnh được thêm vào phải đảm bảo các yếu tố chuẩn SEO là điều tất yếu. Sau đây chúng ta sẽ tìm hiểu một số nội dung liên quan đến việc làm thế nào để tối ưu hóa thẻ Alt của hình ảnh chuẩn SEO.
Cấu trúc thẻ Alt
Đầu tiên chúng ta cùng tìm hiểu về cấu trúc của thẻ Alt.
Thẻ Alt có cấu trúc chung là : <img src=”url” alt=”some_text”> hoặc phiên bản tiếng Việt là <img src=”link đến file ảnh” Alt=”nội dung mô tả” />.
Với phần img src, bạn thêm đường link dẫn đến file ảnh mà bạn cần hiển thị trong bài viết. Phần Alt là nơi bạn có thể ghi nội dung hình ảnh của bài viết. Nhưng phải đảm bảo các tiêu chí khi dùng thẻ Alt: ngắn gọn, súc tích, chứa từ khóa…
Nếu bạn muốn thêm cả Title image cho ảnh thì có thể thực hiện với cấu trúc sau: <img title=”thẻ tiêu đề của ảnh” src=”đường link của ảnh” Alt=”thẻ Alt của ảnh” /> nhé!
Vì Google đã công bố thuật toán đọc nội dung ảnh hướng đến thẻ Alt nên trong cấu trúc trên phần thẻ tiêu đề là phần không bắt buộc còn Alt là phần được google khuyến cáo nên sử dụng.
Cách viết thẻ Alt cho ảnh
Hiện nay, phần lớn website đều có sẵn mục để add alt cho ảnh. Vậy nên cách viết thẻ Alt cho ảnh là công việc khá đơn giản, mọi người đều có thể làm được khi tự tìm hiểu hay được chỉ qua một lần.
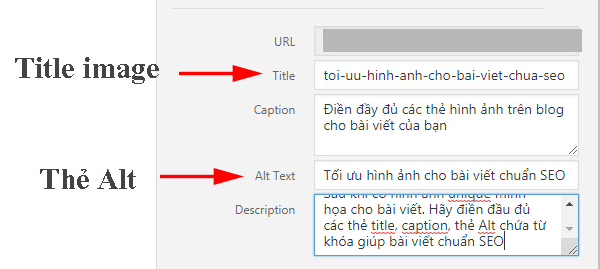
Các bạn có thể vào kho ảnh trên website của mình và click chọn ảnh. Trong mỗi ảnh đều có mục thẻ tiêu đề, thẻ Alt và thẻ mô tả để bạn điền vào. Công việc của bạn chỉ đơn giản là điền sao cho hợp lệ và làm theo các bước web hướng dẫn. Như vậy là bạn đã hoàn thành việc thêm thẻ cho ảnh một cách dễ dàng.
Tuy nhiên, trường hợp website chưa có mục chức năng này thì bạn cần nhờ đến các lập trình viên web hỗ trợ. Họ sẽ can thiệp vào mã code của web bằng những cấu trúc như đã đề cập ở trên. Sau khi họ chỉnh sửa và update hệ thống, mục thêm thẻ sẽ được hiển thị và bạn có thể sử dụng.
Cách kiểm tra ảnh đã có Alt chưa
Sau khi hoàn thành xong các bước trên thì việc tiếp theo bạn nên làm là kiểm tra lại xem ảnh đã có Alt chưa. Đây cũng là một công việc khác đơn giản. Có khá nhiều cách khác nhau để kiểm tra ảnh trên web đã có thẻ Alt chưa. Trong đó, cài đặt phần mềm chuyên biệt hoặc sử dụng công cụ check website là 2 cách phổ biến.
Sử dụng phần mềm chuyên biệt: Web Developer. Bạn cài phần mềm này cho máy tính của mình và mở nó lên, sau đó mở trang web bạn muốn kiểm tra. Tại mục Images trong web, bạn chọn Display Alt Attributes. Web Developer sẽ hiển thị -cho bạn kết quả trong vài giây.
Sử dụng công cụ check website: khi sử dụng các công cụ đó sẽ hiện ra một giao diện thông báo cho bạn hình nào đã có thẻ và hình nào chưa.
Cách đặt tên ảnh
Bạn có thể viết tên ảnh theo phong cách và ý muốn của mình. Tuy nhiên, để chuẩn SEO thì bạn nên tuân theo một số quy tắc.
Tên ảnh nên được viết liền không dấu để tránh sai sót và tốn thời gian chỉnh sửa khi đưa hình qua máy chủ khác. Bên cạnh đó, tên ảnh không nên dài quá 125 ký tự. Tên ảnh cần chứa từ khóa chính của bài viết.
Không nên đặt tên một cách chung chung mà cần phải xoáy vào nội dung ảnh và bài viết. Đây là một chi tiết nhỏ nhưng có ảnh hưởng đến kết quả seo.
Tối ưu thẻ Alt chuẩn SEO như thế nào?
Ở phần khái niệm và vai trò, bài viết đã nhắc đến thẻ Alt giúp Google nhận biết nội dung hình ảnh từ đó đưa vào kết quả tìm kiếm cho người dùng. Vì thế, điều bắt buộc của thẻ mô tả đó là phải chứa từ khóa để tối ưu.
Tuy nhiên, làm sao để tối ưu thẻ Alt một cách thật tự nhiên là không hề đơn giản và dễ dàng. Sau đây là các tiêu chí cần để tối ưu thẻ alt một cách tốt nhất.
Đầu tiên, nội dung thẻ nằm trong khoảng 225 ký tự, không được quá dài hoặc quá ngắn nhưng vẫn tóm gọn đầy đủ nội dung cần thiết. Về nội dung thẻ, bạn nên dùng tiếng Việt có dấu và có thể có khoảng trắng.
Bên cạnh đó, từ khóa chính nên được chèn vào những ký tự đầu tiên của thẻ. Không được nhồi nhét từ khóa vào thẻ Alt. Nếu bạn vi phạm nguyên tắc này, Google sẽ mặc định bạn spam và đánh bài viết của bạn ra khỏi top kết quả tìm kiếm.
Khi lựa chọn hình ảnh, bạn cần chú ý đến chất lượng hình ảnh. Trong đó, chất lượng ảnh cần đạt chuẩn về giá trị thẩm mỹ và kích thước. Hình ảnh phải đáp ứng tiêu chí là đẹp, rõ nét, phù hợp với nội dung bài viết. Đặc biệt, các hình ảnh phải không có đánh dấu bản quyền.
Xem ngay: Google Index là gì? Bật mí 6 cách để google index website nhanh nhất
Tổng kết
Trên đây là toàn bộ thông tin về thẻ Alt, hy vọng những thông tin này không chỉ giúp bạn hiểu về thẻ Alt mà còn bỏ túi được những điều hữu ích áp dụng được trong công việc nhé!